今天给大家分享下给dplayer播放器增加记忆+P2P播放+自动下一集功能,首先呢先替换下面的dplayer播放器代码,替换目录苹果cms系统static/player/dplayer.html 全部内容替换即可。代码无毒无马,请检验
<html>
<head>
<title>dplayer播放器p2p加速+记忆播放</title>
<metahttp-equiv="content-type"content="text/html;charset=UTF-8"/>
<metahttp-equiv="content-language"content="zh-CN"/>
<metahttp-equiv="X-UA-Compatible"content="chrome=1"/>
<metahttp-equiv="pragma"content="no-cache"/>
<metahttp-equiv="expires"content="0"/>
<metaname="referrer"content="never"/>
<metaname="renderer"content="webkit"/>
<metaname="msapplication-tap-highlight"content="no"/>
<metaname="HandheldFriendly"content="true"/>
<metaname="x5-page-mode"content="app"/>
<metaname="Viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"/>
<linkrel="stylesheet"href="https://cdn.jsdelivr.net/npm/dplayer@latest/dist/DPlayer.min.css">
<styletype="text/css">
body,html{width:100%;height:100%;background:#000;padding:0;margin:0;overflow-x:hidden;overflow-y:hidden}
*{margin:0;border:0;padding:0;text-decoration:none}
#stats{position:fixed;top:5px;left:8px;font-size:12px;color:#fdfdfd;text-shadow:1px1px1px#000,1px1px1px#000}
#dplayer{position:inherit}
</style>
</head>
<bodystyle="background:#000"leftmargin="0"topmargin="0"marginwidth="0"marginheight="0"oncontextmenu=window.event.returnValue=false>
<divid="dplayer"></div>
<divid="stats"></div>
<scriptlanguage="Javascript">
document.oncontextmenu=newFunction("event.returnValue=false");
document.onselectstart=newFunction("event.returnValue=false");
</script>
<scriptsrc="https://cdn.jsdelivr.net/npm/cdnbye@latest"></script>
<scriptsrc="https://cdn.jsdelivr.net/npm/dplayer@latest"></script>
<script>
varwebdata={
set:function(key,val){
window.sessionStorage.setItem(key,val);
},
get:function(key){
returnwindow.sessionStorage.getItem(key);
},
del:function(key){
window.sessionStorage.removeItem(key);
},
clear:function(key){
window.sessionStorage.clear();
}
};
var_peerId='',_peerNum=0,_totalP2PDownloaded=0,_totalP2PUploaded=0;
vardp=newDPlayer({
autoplay:true,
container:document.getElementById('dplayer'),
volume:1.0,
preload:'auto',
screenshot:true,
theme:'#28FF28',
video:{
url:parent.MacPlayer.PlayUrl,
type:'customHls',
//pic:'./loading.jpg',//视频封面
customType:{
'customHls':function(video,player){
consthls=newHls({
debug:false,
//OtherhlsjsConfigoptionsprovidedbyhls.js
p2pConfig:{
logLevel:false,
live:false,//如果是直播设为true
//Otherp2pConfigoptionsprovidedbyCDNBye
getStats:function(totalP2PDownloaded,totalP2PUploaded,totalHTTPDownloaded){
console.warn(`totalP2PDownloaded${totalP2PDownloaded}totalHTTPDownloaded${totalHTTPDownloaded}`);
_totalP2PDownloaded=totalP2PDownloaded;
_totalP2PUploaded=totalP2PUploaded;
updateStats();
},
getPeerId:function(peerId){
_peerId=peerId;
},
getPeersInfo:function(peers){
_peerNum=peers.length;
updateStats();
},
}
});
hls.loadSource(video.src);
hls.attachMedia(video);
}
}
},
});
dp.seek(webdata.get('pay'+parent.MacPlayer.PlayUrl));
setInterval(function(){
webdata.set('pay'+parent.MacPlayer.PlayUrl,dp.video.currentTime);
},1000);
dp.on('ended',function(){
if(parent.MacPlayer.PlayLinkNext!=''){
top.location.href=parent.MacPlayer.PlayLinkNext;
}
});
functionupdateStats(){
vartext='P2P已开启共享'+(_totalP2PUploaded/1024).toFixed(2)+'MB'+'已加速'+(_totalP2PDownloaded/1024).toFixed(2)
+'MB'+'此片有'+_peerNum+'位影迷正在观看';
document.getElementById('stats').innerText=text
}
</script>
</body>
</html>
2,整合苹果CMSV10 dplayer播放器,我们在采集资源的时候为了多个线路播放,会选择采集好几个甚至十几个资源站的资源接口。这就需要我们下载很多个资源站的播放器,不但比较麻烦有的还附带接口广告。我们其实可以全部调用dplayer播放器来播放,而且还能全部使用dplayer播放器增加记忆+P2P播放+自动下一集功能。这里有一个前提条件就是在采集资源的时候我们只采集M3u8的资源才可以用dplayer播放器来播放。具体怎么实现全部调用dplayer播放器来播放呢?下面为你上图说明
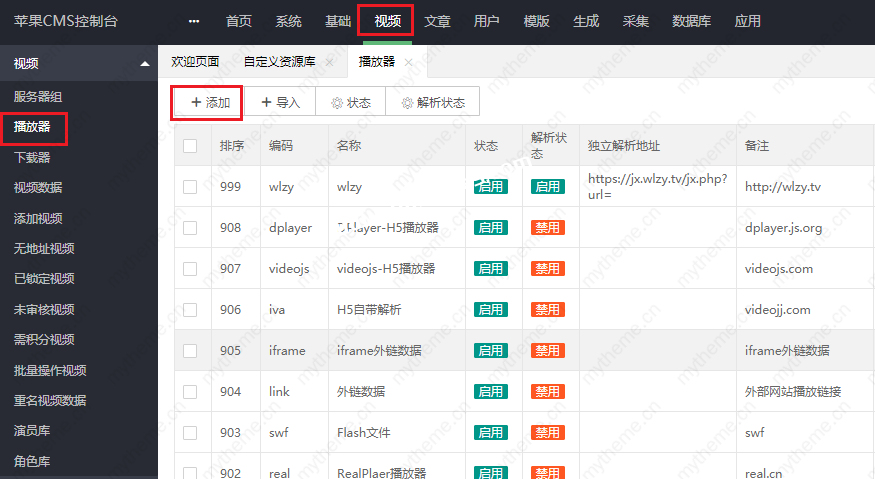
2-1:我们以添加卧龙的(wlm3u8)播放器为案例操作步骤是来到苹果cms后台 视频>>播放器>>添加

2-2:①基本设置>>②状态为:启用,③编码:wlm3u8,④名称:可以随意填写,⑤最后保存

2-3:我们着重说下播放器的编码,编码必须和资源站的播放器编码一致,不然前台不会显示播放器按钮,怎么确定资源站的播放器编码呢?你可以下载资源站的播放器文件,一般有两个播放器,其中的一个就是m3u8后缀(如下图)
图中的(wlm3u8)(wlzy)就是播放器的编码。

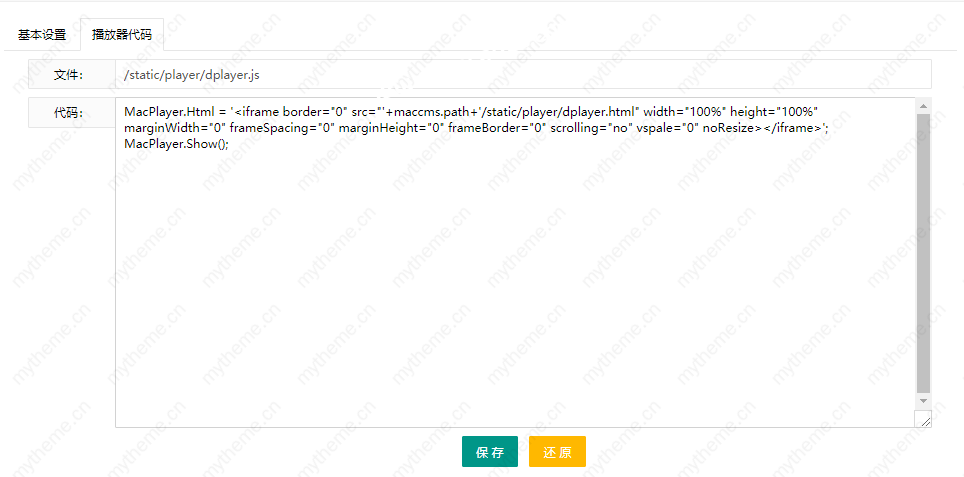
2-4:最后就是添加播放器代码,刚才的设置只是一个空播放器没有内容,我们既然调用dplayer播放器那这里必须填写dplayer播放器的代码,我们直接把dplayer播放器的代码复制出来粘贴到这里就可以了然后记得保存一下。这是一个资源站的播放添加过程,如果你采集了几个资源站的话就按照全步骤重新添加即可,谨记一定要填写正确的播放器编码。

2、本站永久网址:https://www.yuanmacun.com
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
源码村资源网 » 苹果cms整合dplayer播放器增加记忆+P2P播放+自动下一集
